配置网页,全自动加入中英文之间空格,优化页面排版
关于中英文之间的空格问题,已经争议良久,一部分人认为:中英文之间需要加空格,这是书面语的语法问题,就像是英文句子中,两个英文单词之间需要加空格一样。当然,也有人认为中文和英文之间不需要增加额外的空格,空格是为了增加区分度,而中文和英文本身就有自然的区分。中文和英文之间的间距,应该交给排版工具完成,作者不应该增加额外的干预。
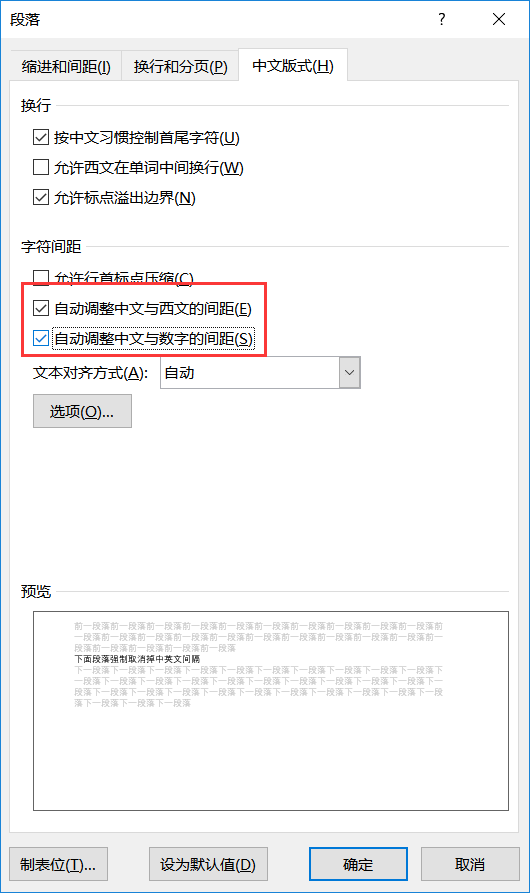
作为老牌的文字排版软件,Microsoft Office 对中英文混排的支持就非常好

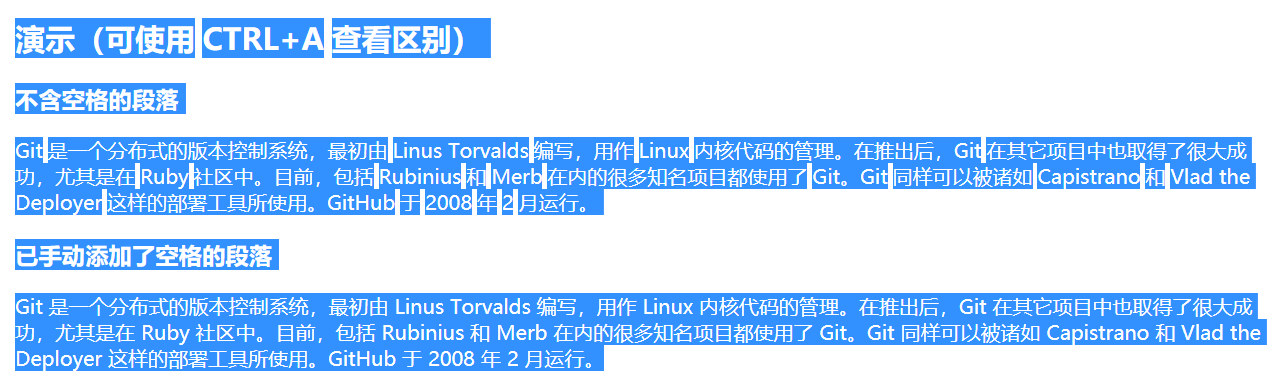
Office 会默认调整中文和英文字符之间的间距。使得排版更加美观

然而,到目前为止并不是所有的排版渲染软件都能做到如此优雅的中英文混排,对于 Html 、Markdown 来说,市面上主流的渲染工具都不会在中英文之间增加额外的间距,为了文章更好的可读性,我们需要在中英文之间增加额外的空格
下面的中文排版规范来自:中文文案排版指北(简体中文版) https://github.com/mzlogin/chinese-copywriting-guidelines
空格
「有研究显示,打字的时候不喜欢在中文和英文之间加空格的人,感情路都走得很辛苦,有七成的比例会在 34 岁的时候跟自己不爱的人结婚,而其余三成的人最后只能把遗产留给自己的猫。毕竟爱情跟书写都需要适时地留白。
与大家共勉之。」——vinta/paranoid-auto-spacing
中英文之间需要增加空格
正确:
在 LeanCloud 上,数据存储是围绕
AVObject进行的。
错误:
在LeanCloud上,数据存储是围绕
AVObject进行的。在 LeanCloud上,数据存储是围绕
AVObject进行的。
完整的正确用法:
在 LeanCloud 上,数据存储是围绕
AVObject进行的。每个AVObject都包含了与 JSON 兼容的 key-value 对应的数据。数据是 schema-free 的,你不需要在每个AVObject上提前指定存在哪些键,只要直接设定对应的 key-value 即可。
例外:「豆瓣FM」等产品名词,按照官方所定义的格式书写。
中文与数字之间需要增加空格
正确:
今天出去买菜花了 5000 元。
错误:
今天出去买菜花了 5000元。
今天出去买菜花了5000元。
数字与单位之间无需增加空格
正确:
我家的光纤入户宽带有 10Gbps,SSD 一共有 10TB。
错误:
我家的光纤入户宽带有 10 Gbps,SSD 一共有 20 TB。
另外,度/百分比与数字之间不需要增加空格:
正确:
今天是 233° 的高温。
新 MacBook Pro 有 15% 的 CPU 性能提升。
错误:
今天是 233 ° 的高温。
新 MacBook Pro 有 15 % 的 CPU 性能提升。
全角标点与其他字符之间不加空格
正确:
刚刚买了一部 iPhone,好开心!
错误:
刚刚买了一部 iPhone ,好开心!
- 现在中文和拉丁字符之间会自动加入间隔了,长度为一个半角空格大小,感谢mastermay
如何为自己的页面优化中英文混排
很简单,我们使用 text-autospace.js 就可以很方便的加入中英文字符间距,开源地址:https://github.com/mastermay/text-autospace.js
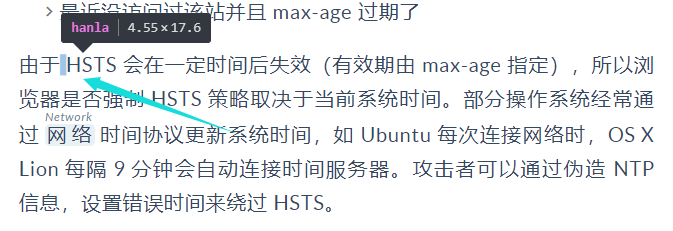
相比于其他的解决方案,使用 text-autospace.js 不会增加额外的空格,间距的调整是通过 css 属性完成的,这个 js 会在需要增加间距的地方引入 <hanla></hanla> 这对标签,并通过 css 属性控制间隔的大小

使用方法:
-
将 text-autospace.js 上传到你的服务器,并在 Html 的
footer底部引入该 js 文件:<script type="text/javascript" src="text-autospace.min.js"></script> -
在
<head>标签域内 加入以下 css 属性:<style type="text/css"> html hanla:after { content: " "; display: inline; font-family: Arial; font-size: 0.89em; } html code hanla, html pre hanla, html kbd hanla, html samp hanla { display: none; } html ol > hanla, html ul > hanla { display: none; } </style>
可以看到,现在中文和拉丁字符之间会自动加入间隔了,长度为一个半角空格大小

_(:3 」∠)_